Network request list
The request list of the Network Monitor shows a list of all the network requests made in the course of loading the page.
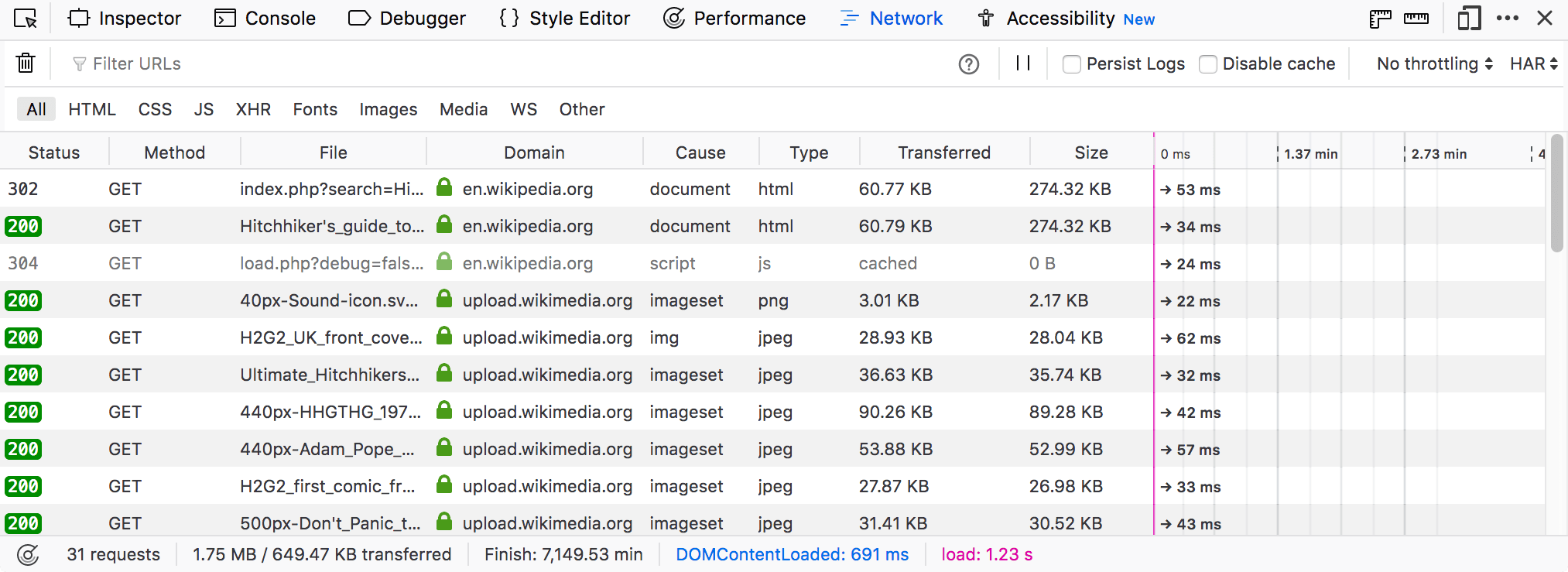
Network request list
By default, the Network Monitor shows a list of all the network requests made in the course of loading the page. Each request is displayed in its own row:

By default, the Network Monitor is cleared each time you navigate to a new page or reload the current page. You can override this behavior by checking “Enable persistent logs” in the Settings.
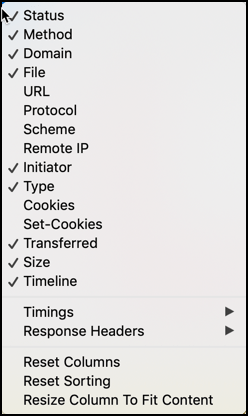
Network request columns
You can toggle columns on and off by right-clicking on the table header and choosing the specific column from the context menu. A Reset Columns command is available on the context menu to reset the columns to their initial configuration.
You can also change the width of the columns to help make the information you are looking for easier to view. The mouse pointer changes to a resize icon when you move it over the border of a column. You can drag to manually set the size of column. You can double-click a column divider to resize the column to the left of it to fit its contents.
The Reset Columns command on the context menu also resets the width of the columns to the default values.
Clicking the column header label sorts the request list by that column. You can reset the sort to the default by selecting “Reset Sorting” from the context menu.

Here is a list of all available columns:
Status: The HTTP status code returned. The numeric code is displayed on a colored background, to help unusual ones stand out. If there was no response, this column is empty. Or you might see a
 red circle with a diagonal slash for responses that were blocked by the browser or the server.
red circle with a diagonal slash for responses that were blocked by the browser or the server.Method: The HTTP request method used.
Domain: Domain of the path requested.
If the request used SSL/TLS and the connection had security weaknesses such as weak ciphers, you’ll see a warning triangle next to the domain. Y
Hover over the domain to see the IP address.
There’s an icon next to the domain that gives you extra information about the security status of that request. See Security icons.
File: The basename of the file requested.
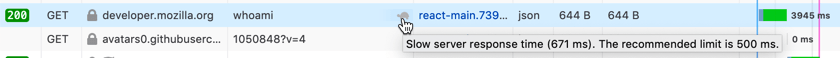
On the right edge of the File column, a turtle icon appears if the server waiting time exceeds a threshold (default: 500 ms). A tooltip explains the problem. You can configure the threshold in the Configuration Editor (about:config) by modifying the
devtools.netmonitor.audits.slowsetting.
URL: The URL of the file requested.
Protocol: The network protocol used to transfer the data, this column is hidden by default.
Scheme: The scheme (https/http/ftp/…) of the path requested. This column is hidden by default.
Remote IP: The IP address of the server answering the request. This column is hidden by default.
Type:
Content-typeof the response.Cookies: The number of request cookies associated to the request. This column is hidden by default.
Set-Cookies: The number of response cookies associated to the request. This column is hidden by default.
Transferred: The number of bytes that were actually transferred to load the resource, or a message about why the resource was not transferred. A number value is less than Size if the resource was compressed.
If the resource was fetched from a service worker cache, then this cell displays “service worker”.
Cached resources may be fetched from the cache and the network simultaneously, which may improve load time for slow caches. The transferred column lists either “cached (raced)” or “[size] (raced)” depending on the faster source. This feature is called Race Cache With Network (RCWN).
If the resource was blocked, the message indicates why it was blocked. For example, “CSP”, “Malware”, “CORS Missing Allow Origin”, “Blocked by [Name of Extension]”.
Size: The size of the transferred resource.
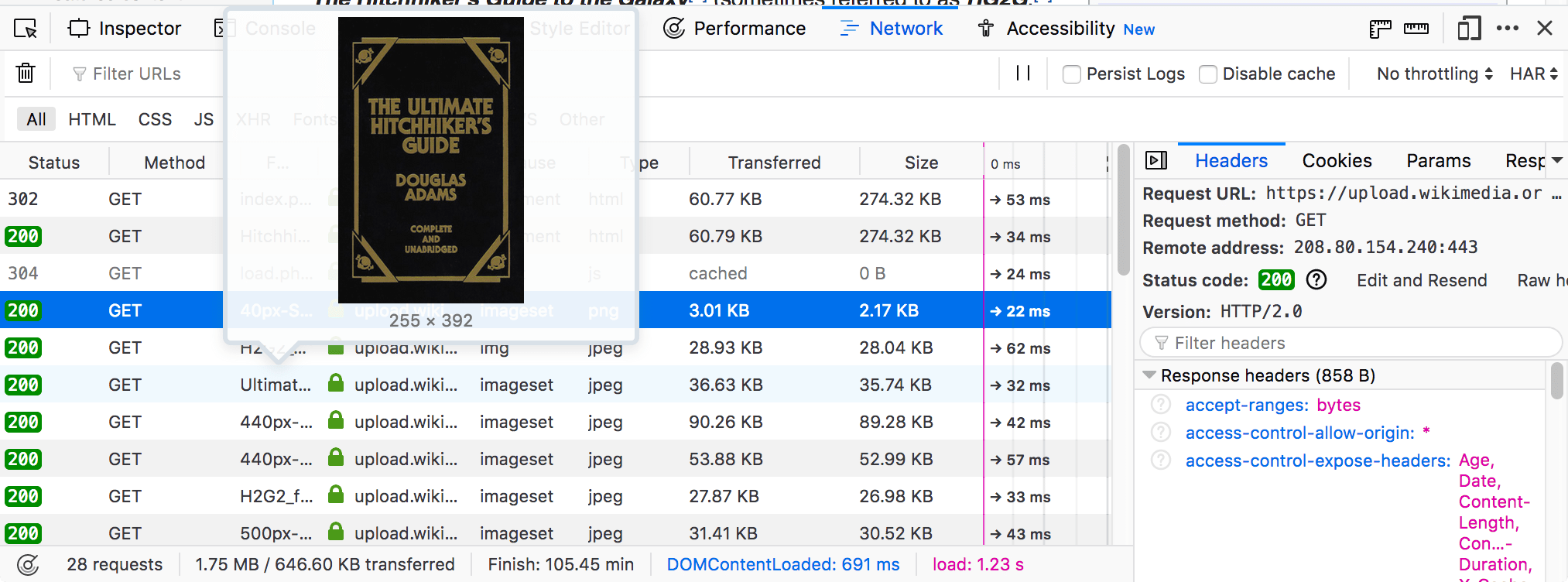
Image thumbnails
If the request is for an Image, hovering over its filename shows a preview of the image in a tooltip:

Security icons
The Network Monitor displays an icon in the Domain column:

This gives you extra information about the security status of the request:
Icon |
Meaning |
|---|---|
HTTPS |
|
Weak HTTPS (for example, a weak cipher was used) |
|
Failed HTTPS (for example, a certificate was invalid) |
|
HTTP |
|
Localhost |
|
Indicates that the URL belongs to a known tracker that would be blocked with content blocking enabled. |
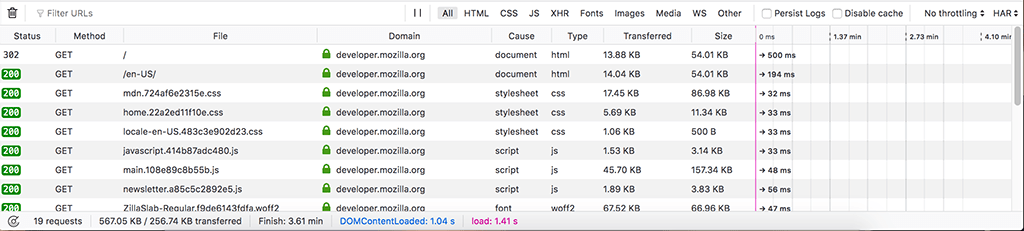
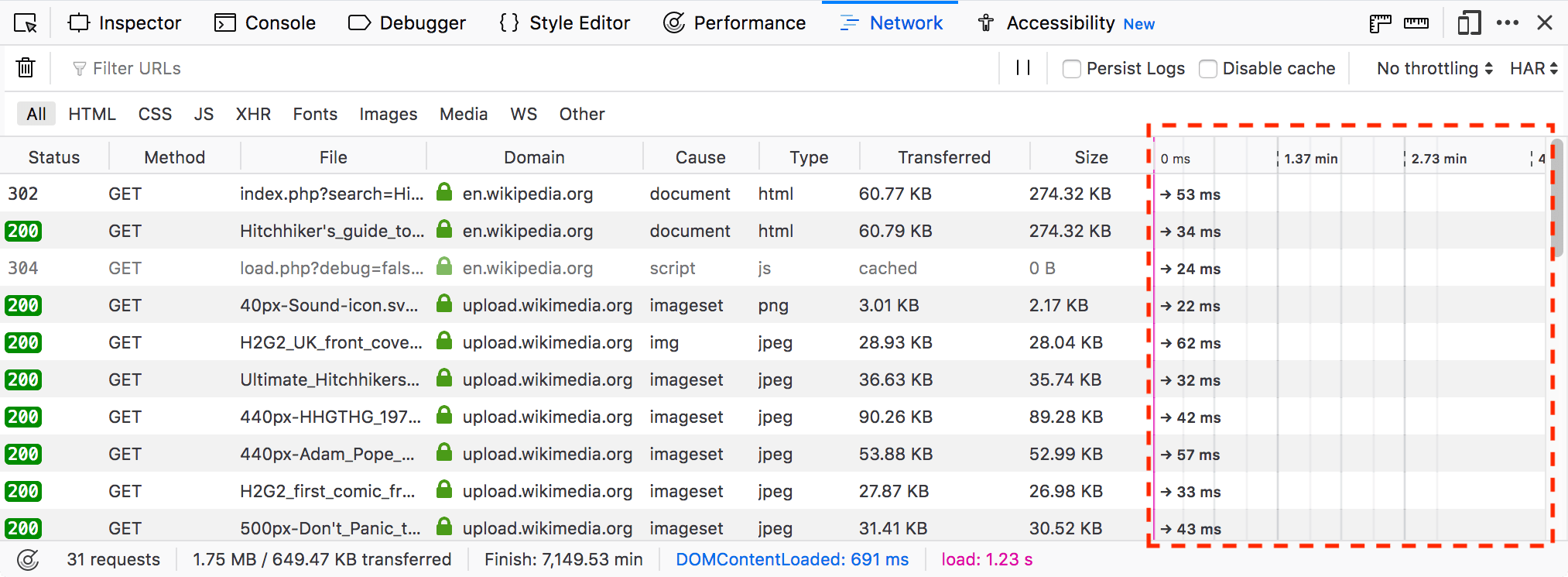
Timeline
The request list also displays a timeline for the different parts of each request.

Each timeline is given a horizontal position in its row relative to the other network requests, so you can see the total time taken to load the page. For more details on the color-coding used here, see the section on the Timings page.
The timeline also contains two vertical lines:
The blue line marks the point at which thepage’s DOMContentLoaded event is triggered.
The red line marks the point at which the page’s load event is triggered.
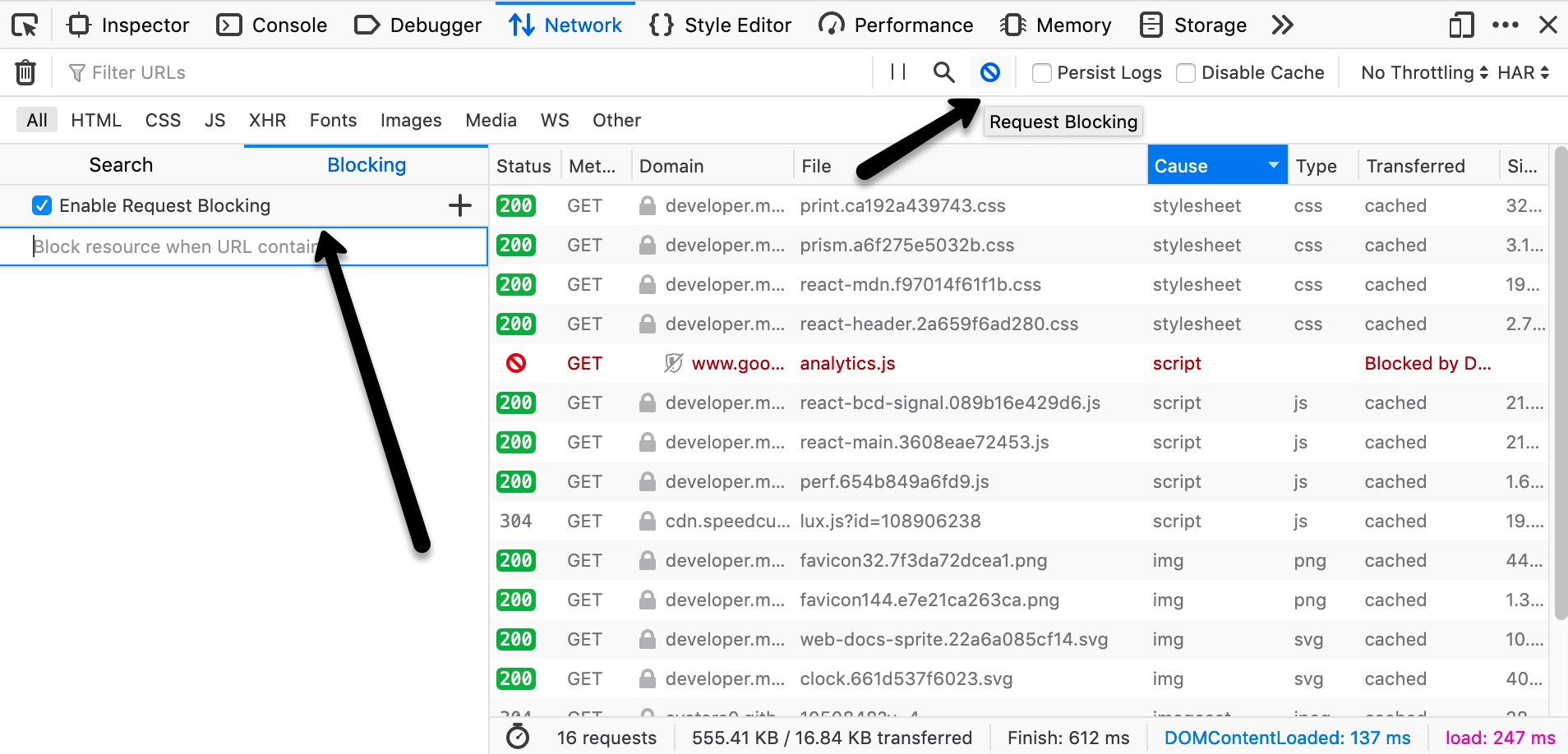
Blocking specific URLs
If you want to view your page as it would look without a resource (e.g., if it were blocked by the browser or an extension), you can block requests matching patterns you specify.
Click the Request Blocking icon in the toolbar. This opens the Blocking sidebar. (Click the icon again when you want to close the sidebar.)
Enter a string in the field with the placeholder text Block resource when URL contains.
Reload the page to test it with the specified URL blocked.
Other actions you can take with Request Blocking:
To turn all request blocking off or on: Toggle the checkbox next to Enable Request Blocking.
To turn a specific block off or on: Toggle the checkbox next to that item.
To delete a blocked item, click the X icon that appears when you focus the item.
Right-click any item in the list and choose from the context menu:
Enable all enables blocking of all items in the list.
Disable all disables blocking of all items in the list.
Remove all deletes all items in the list.
Blocking a specific URL from the request list
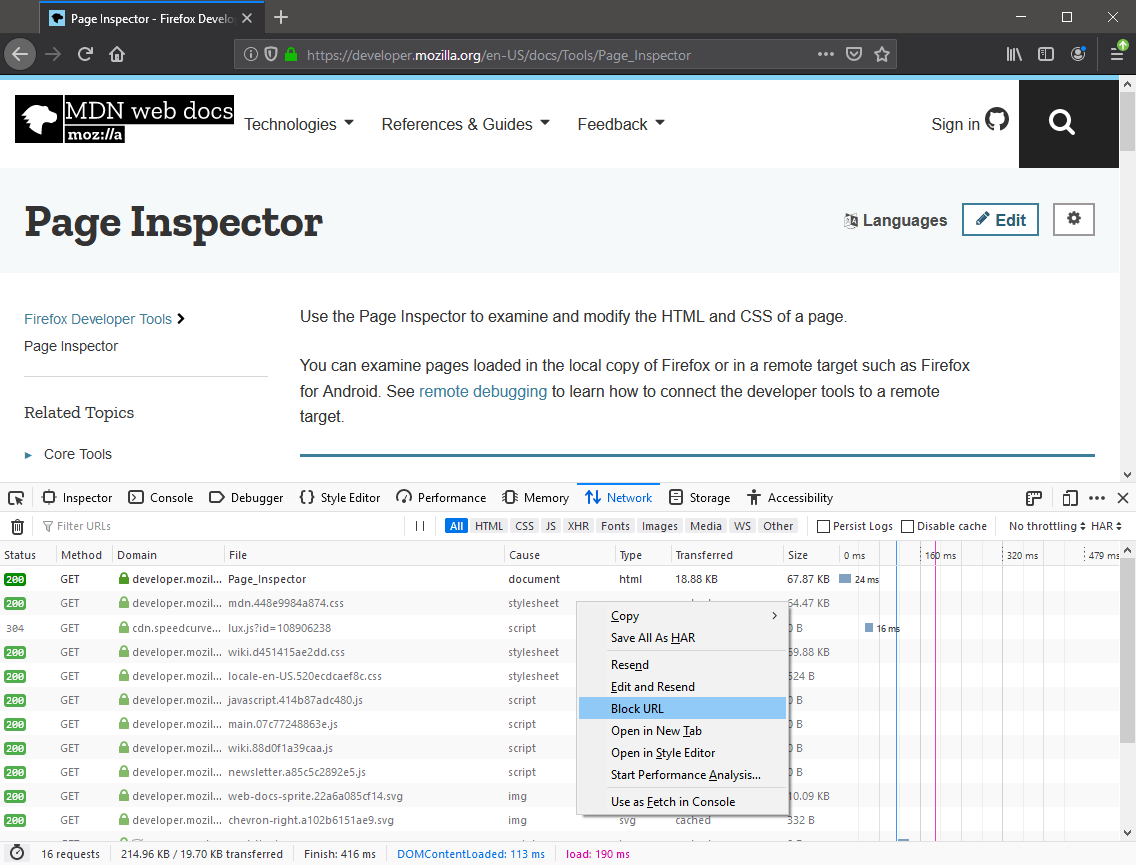
You can also block a URL from the request list:

Hover over the item you want to block in the Request List.
Select Block URL from the context menu.
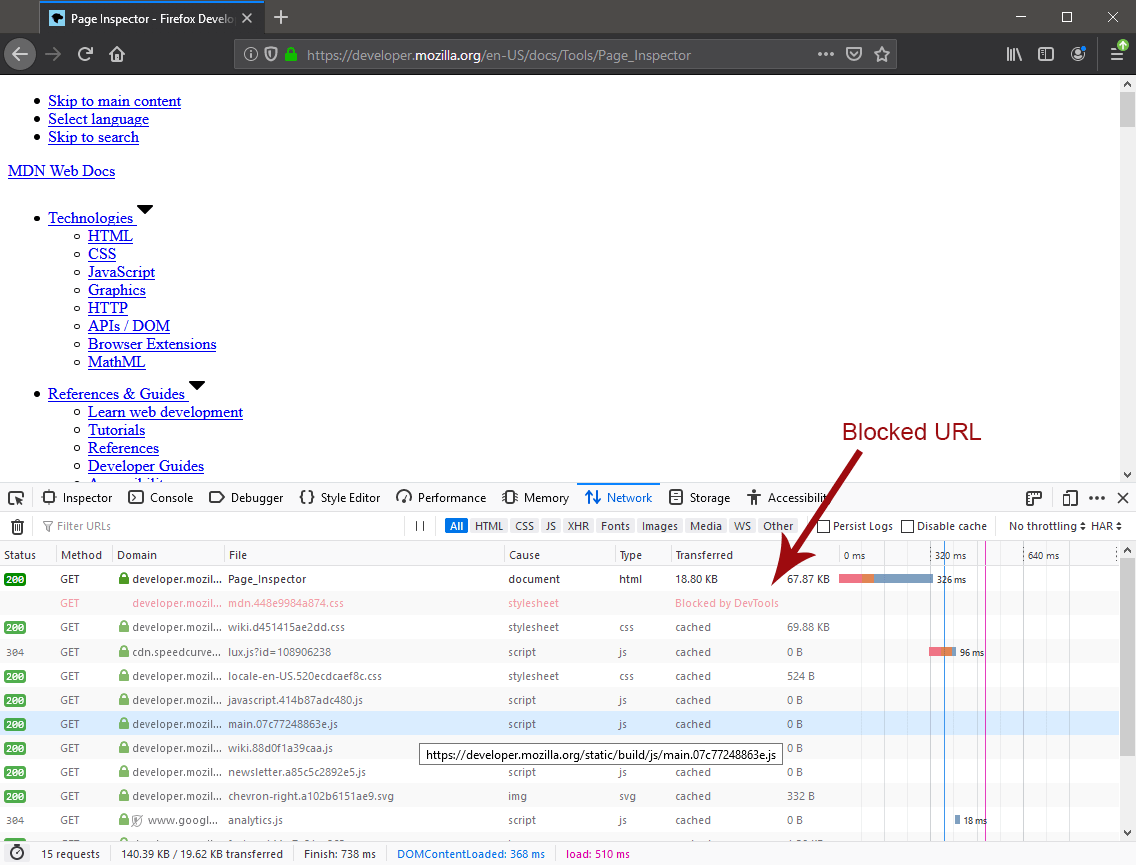
When you refresh the page, that specific URL will be blocked and a message will be added to the item in the list indicating that it has been blocked by the DevTools.

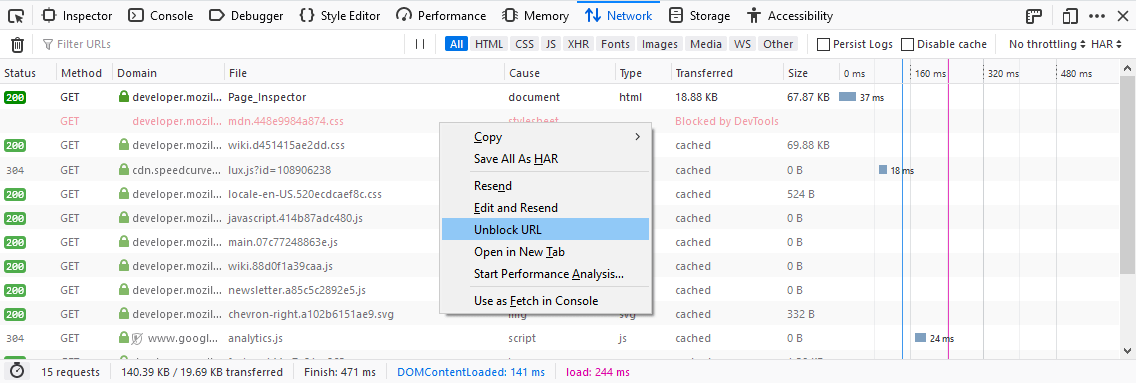
Stop blocking a URL from the Request List

Hover over the item.
Select Unblock URL.
Now when you refresh the page, the item will once enabled.
Note
You can also block and unblock URLs from the Web Console, using the :block and :unblock helper commands. These accept any string, and affect any URL containing the string.
Filtering requests
You can filter requests by content type, by whether they are XMLHttpRequests or WebSocket requests, or by request properties.
Filter type |
How to apply |
|---|---|
Content type |
Use the buttons in the toolbar (HTML, CSS, JS). |
XHR requests |
Use the XHR button in the toolbar. |
WebSocket connections |
Use the WS button in the toolbar. You can filter by plain text (in which case the text is used to find partial matches; entering “for” will match any message that contains the word “for”) — using regular expressions (by writing the regexp bracketed within slashes; “/.+Corp.*/” will look for any occurrence of “Corp” which has at least one character before it and may or may not have any characters after it, for example). |
URL |
Use the Filter URLs box in the toolbar. You can focus it by clicking in the filter box, or by pressing Ctrl + F (or Cmd + F on a Mac); then start typing. The list of network requests is filtered to include only requests that contain your filter string, in either the Domain or the File portions. |
Request properties |
Use the search box in the toolbar. See next section. |
Filtering by properties
The search box recognizes specific keywords, which can be used to filter the requests by specific request properties. Those keywords are followed by a colon and a related filter value. The filter values are matched case insensitive. Prepending a minus (-) negates the filter. You can combine different filters together by separating them with a space.
Keyword |
Meaning |
Examples |
|---|---|---|
|
Shows resources that have the specific HTTP status code. |
|
|
Shows resources that have were requested via the specific HTTP request method. |
|
|
Shows resources coming from a specific domain. |
|
|
Shows resources coming from a server with the specified IP. |
|
|
Shows resources matching a specific cause type. The types can be found in the description of the cause column. |
|
|
Shows resources having a specific transferred size or a transferred size close to the one specified. |
|
|
Shows resources having a specific size (after decompression) or a size close to the one specified. |
|
|
Shows resources that are larger than the specified size in bytes. |
|
|
Shows resources that match the specified MIME type. |
|
|
|
|
|
Shows resources transferred via the given scheme. |
|
|
Shows resources that contain the specified HTTP response header. |
|
|
Shows the resources that have a |
|
|
Shows the resources that have a |
|
|
Shows the resources that have a |
|
|
Shows the resources having a URL that matches the given regular expression. |
|
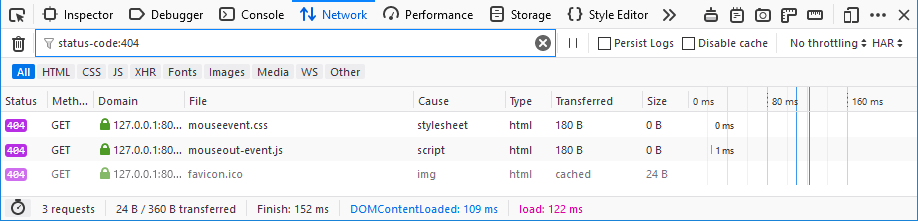
For example, to find all 404, not found, errors, you can type “404” into the search and auto-complete suggests “status-code:404” so you’ll end up with something like this:

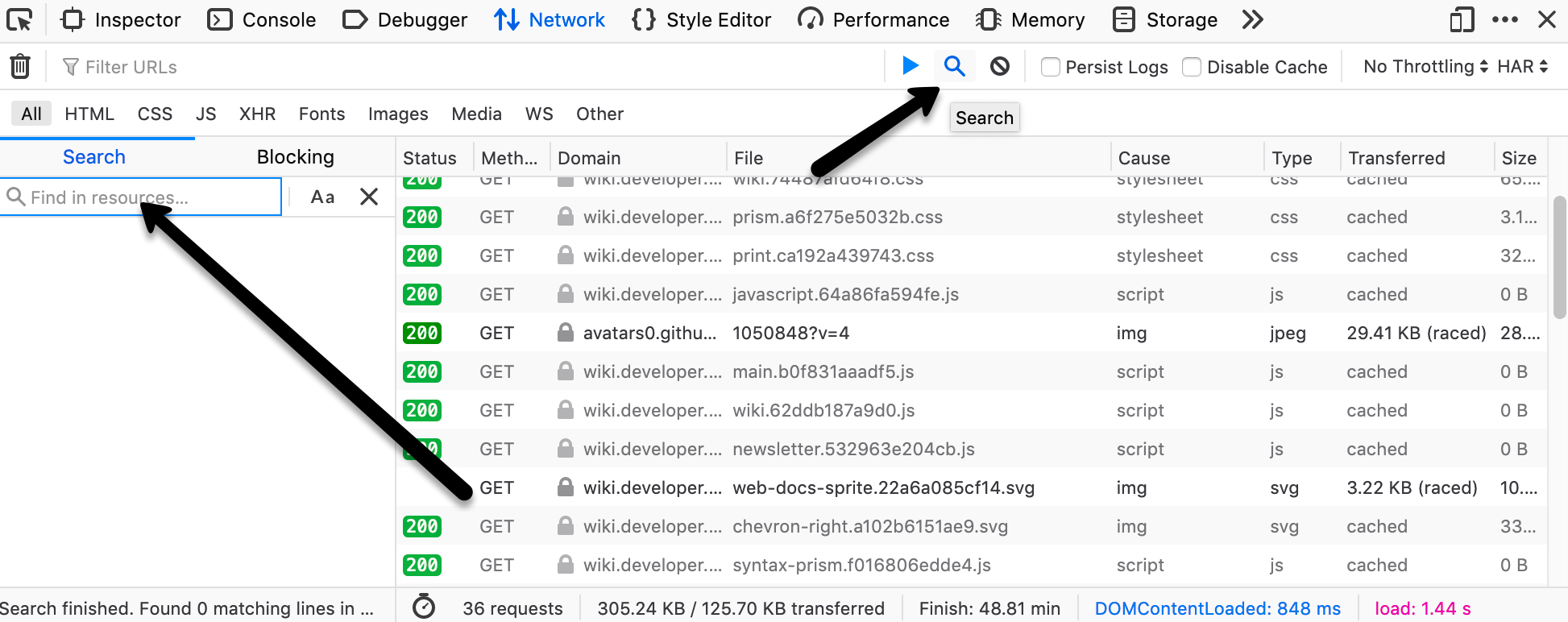
Search in requests
Use the Search panel to run a full-text search on headers and content.
Click the Search icon in the toolbar. This opens the Search sidebar.

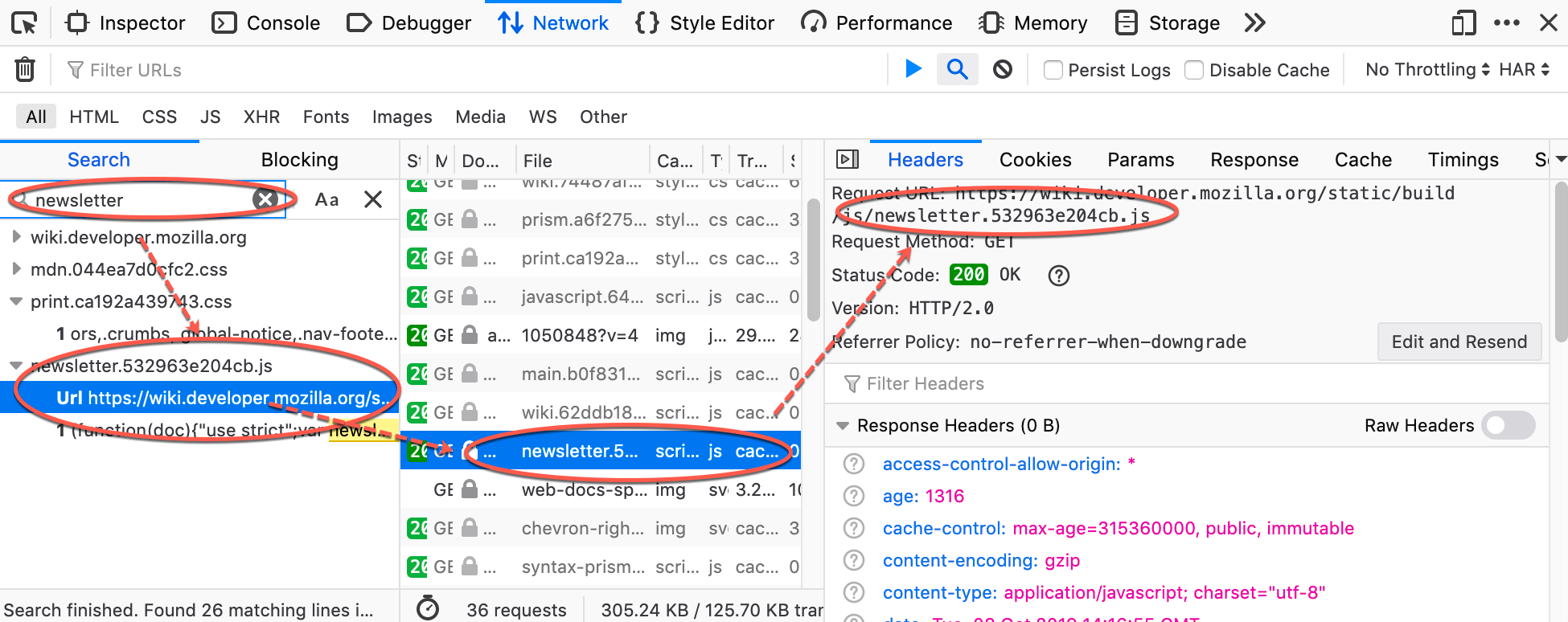
Enter a string in the search field of the sidebar, and press Enter or Return. The search results area below the search field displays the requests that contain that string in the request or response headers or in the content of the response. You can expand each item to show the specific item that matches the string. Clicking an item in the search results highlights that item in the monitor list, and displays the corresponding information in the request details pane.

Other ways to use the search panel:
To clear the search string: click the X icon in the search field.
To make the search case sensitive: click the Case Sensitive (Aa) icon next to the search field.
To close the search panel, do one of the following:
Click the X icon next to the search field.
Click the Search icon in the Network Monitor toolbar.