Page inspector 3-pane mode
This article explains how to use the Page Inspector’s 3-pane mode.
Feature summary
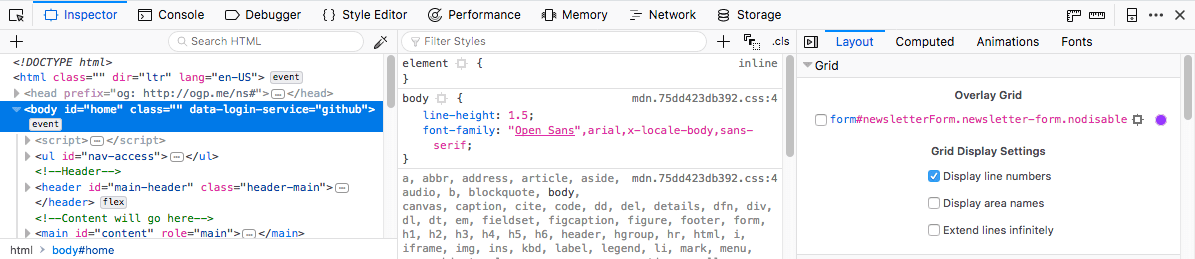
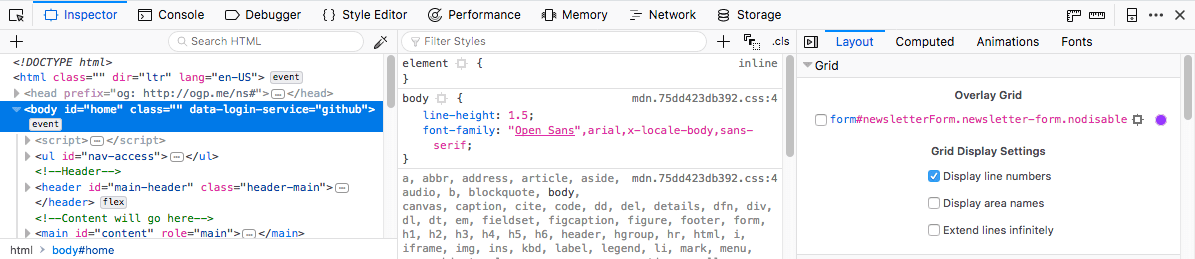
The Page Inspector has a 3-Pane mode. When activated, this allows you to see the following simultaneously:
The HTML pane on the left hand side, as usual.
The CSS Rules in the middle in their own separate pane, rather than as a tab.
The other CSS related features — such as Computed styles view, Animations view, and Fonts view — in tabs on the right hand side, as usual.

Note
At narrower browser window widths, the tabs appear below the CSS Rules pane.
Having the CSS Rules in their own pane is very useful because it allows you to not only inspect your HTML and edit the CSS applied to it, but also see the effect this has on CSS features such as computed styles and grids in real time. You just need to have the relevant tab open to see the effect.
A brief walkthrough
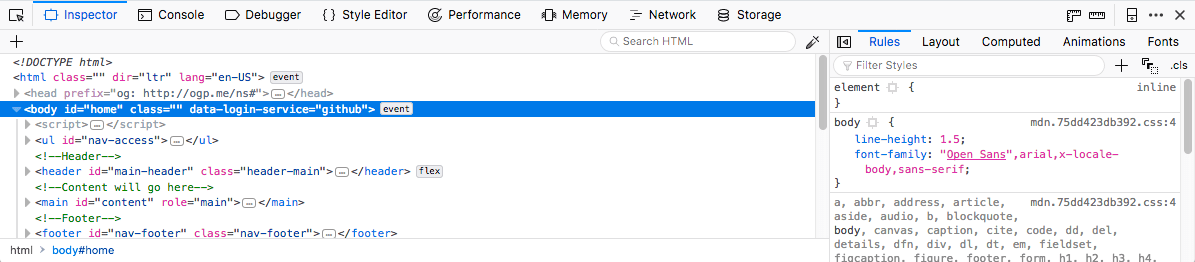
The 3-pane inspector is disabled by default. It is enabled via a toggle control found in the tabs pane on the left hand side.
Press the toggle control to toggle between the 2- and 3-pane views.


With the 3-pane mode enabled, you can observe live changes in CSS features as you edit the rules applied to the page. For example, you could edit a CSS Grid property and observe the change immediately in the Grid Inspector.