Searching
The Page Inspector’s search box matches all markup in the current document and in any frames.
To start searching the markup, click in the search box to expand it or press Ctrl + F , or Cmd + F on a Mac. There are three types of searches that are performed automatically depending on what you enter, a full text search, a CSS selector search, and an XPath search.
Full text search
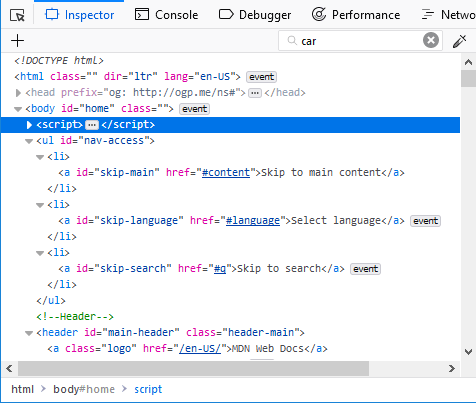
The full text search will always be executed, independently of what you enter. That allows you to find CSS selectors and XPath expressions occurring within the text.
CSS selector search
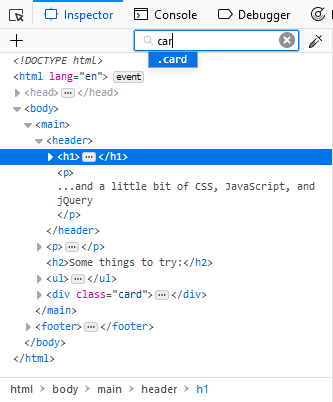
You can search elements by entering a CSS selector
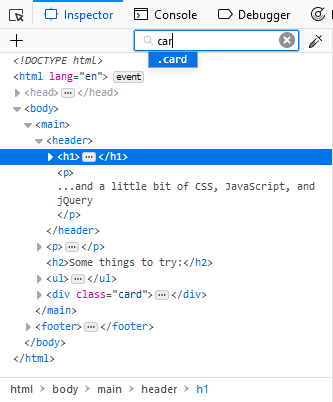
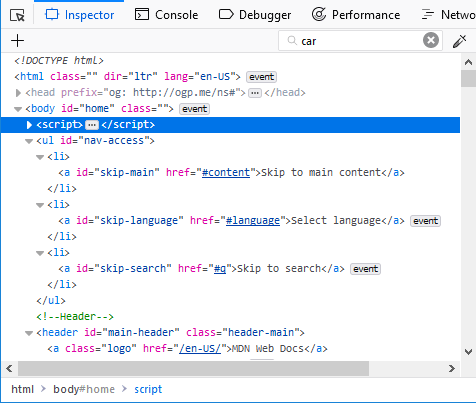
As you type, an autocomplete popup shows any class or ID attributes that match the current search term:

Press Up and Down to cycle through suggestions, Tab to choose the current suggestion, then Enter to select the first node with that attribute.
To cycle through matches, press Enter. You can cycle backwards through matches using Shift + Enter.
XPath search
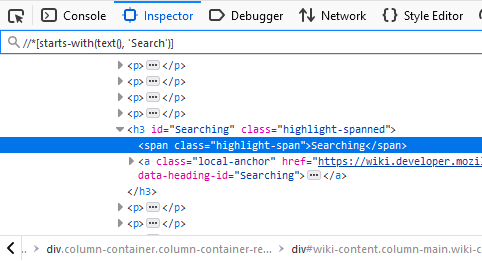
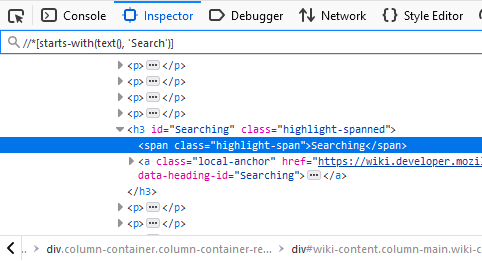
It is also possible to search via XPaths. This allows you to search for specific elements without the conflict of matching words within the text. For example, //a matches all a elements but not the letter “a” within the text content. Furthermore it allows for some more advanced searches like finding elements that start with a specific text, for example.

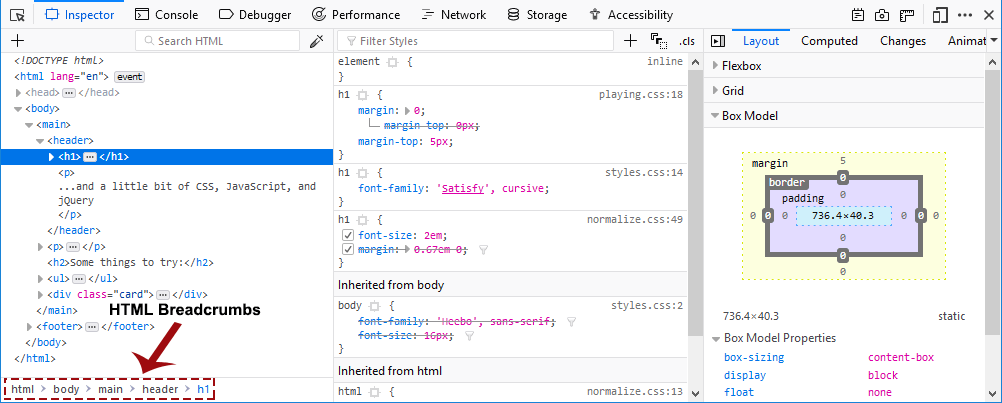
HTML tree
The rest of the pane shows you the page’s HTML as a tree (this UI is also called the Markup View). Just to the left of each node is an arrow: click the arrow to expand the node. If you hold the Alt key while clicking the arrow, it expands the node and all the nodes underneath it.

Moving the mouse over a node in the tree highlights that element in the page.
Nodes that are not visible are shown faded/desaturated. This can happen for different reasons such as using display: none or that the element doesn’t have any dimensions.
There is an ellipsis shown between the opening and closing tag of an element when the node is collapsed if it has larger contents. Now children are indicated in the tree with this icon: 
Markers (“badges”) are displayed to the right of some nodes. The table below explains the meaning of each badge:
event
|
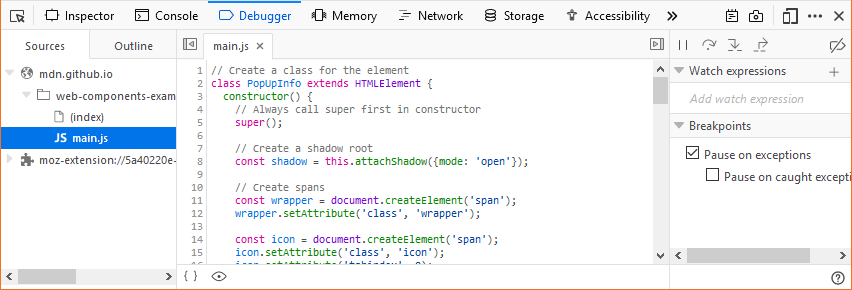
The element has one or several event listeners attached to it. Clicking the marker opens a tooltip listing the event listeners and allows you for each listener to switch to the line of JavaScript code in the Debugger where the listener is defined. |
scroll
|
The element is a scroll container, i.e. it has either overflow: scroll applied, or overflow: auto and sufficient content to cause scrollable overflow.
If preference devtools.overflow.debugging.enabled is true, toggling the scroll badge will highlight any elements causing the overflow, and these nodes will additionally display the overflow badge. |
overflow
|
The element is causing scrollable overflow in a scroll container (either the current node or a parent node—the affected nodewill display the scroll badge). |
grid
|
The element is a grid container, i.e. it has display: grid applied to it. Clicking the marker enables the grid highlighter. |
flex
|
The element is a flex container, i.e. it has display: flex applied to it. Clicking the marker enables the flexbox highlighter. |
inline-grid
|
The element is an inline grid container, i.e. it has display: inline-grid or display: inline grid applied to it. Clicking the marker enables the grid highlighter. |
inline-flex
|
The element is an inline flex container, i.e. it has display: inline-flex or display: inline flex applied to it. Clicking the marker enables the flexbox highlighter. |
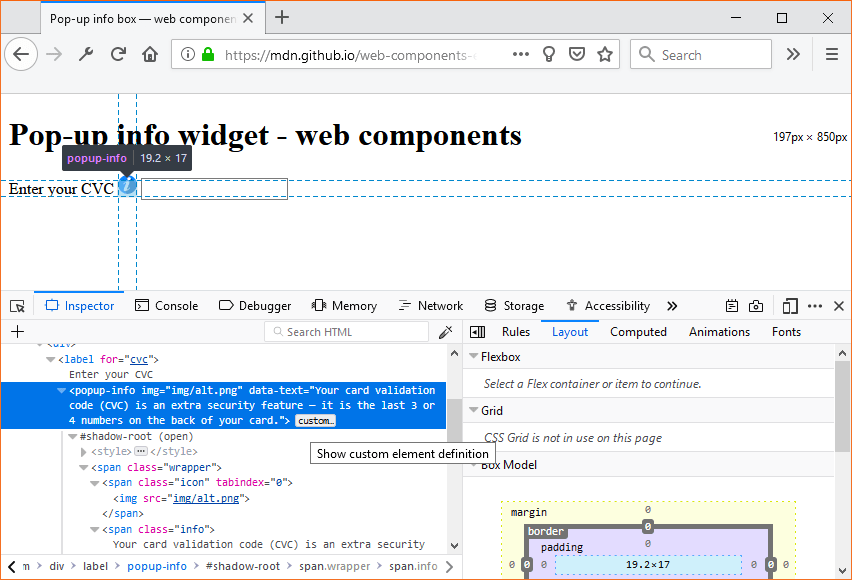
custom…
|
The element is a custom element. Clicking the marker switches to the line of JavaScript code in the Debugger where the custom element got defined. |
Whitespace-only text nodes
Web developers don’t write all their code in just one line of text. They use white space such as spaces, returns, or tabs between their HTML elements because it makes markup more readable.
Usually this white space seems to have no effect and no visual output, but in fact, when a browser parses HTML it will automatically generate anonymous text nodes for elements not contained in a node. This includes white space (which is after all a type of text).
If these auto generated text nodes are inline level, browsers will give them a non-zero width and height. Then you will find strange gaps between elements, even if you haven’t set any margin or padding on them.
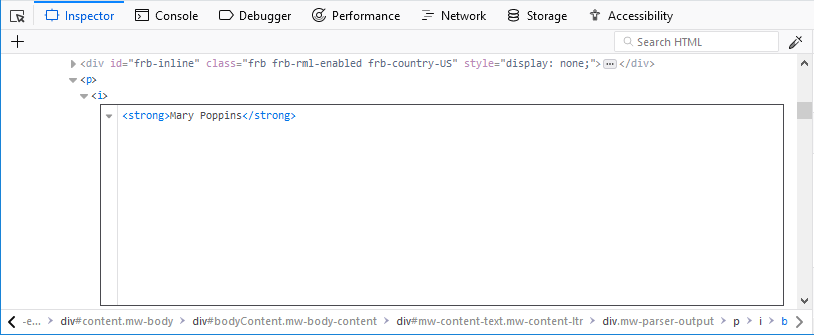
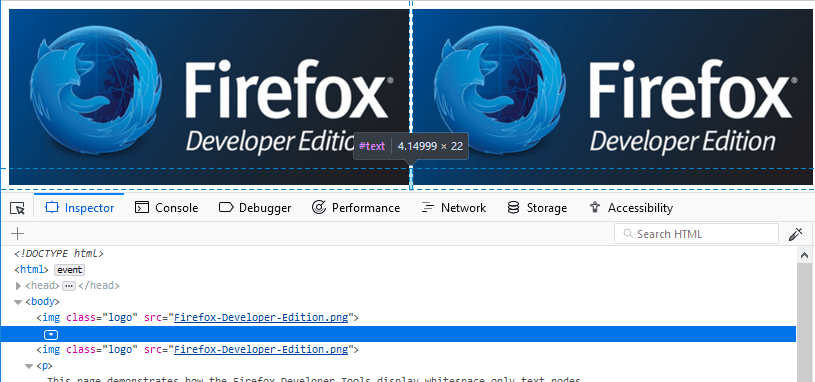
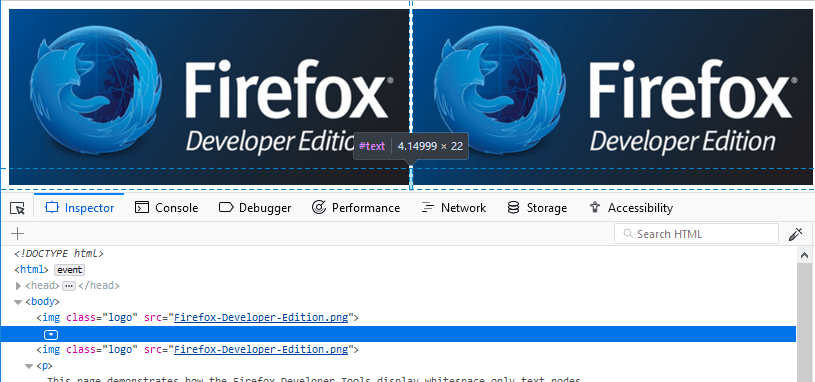
The Inspector displays these whitespace nodes, so you can see where the gaps in your markup come from. Whitespace nodes are represented with a dot:  and you get an explanatory tooltip when you hover over them:
and you get an explanatory tooltip when you hover over them:

To see this in action, see the demo at https://firefox-devtools.github.io/devtools-examples/whitespace-only-demo/index.html.
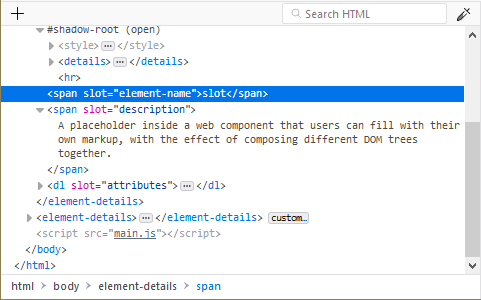
Shadow roots
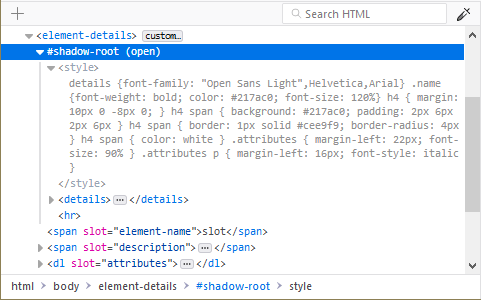
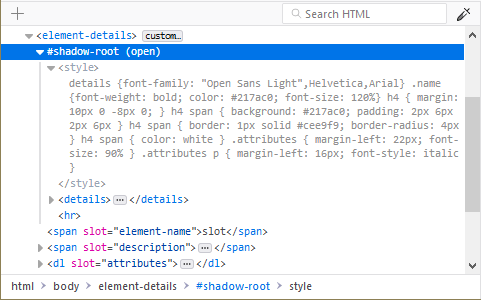
Any shadow roots present in the DOM are exposed in the HTML page in the same manner as the regular DOM. The shadow root is signified by a node named #shadow-root — you can click its expansion arrow to see the full contents of the shadow DOM, and then manipulate the contained nodes in a similar way to other part of the page’s DOM (although with a limited featureset — you can’t, for example, drag and drop or delete shadow DOM nodes).

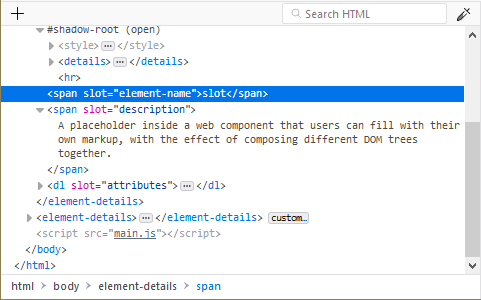
If a shadow DOM contains a “slotted” element (an element with a slot attribute after it has been inserted inside a slot element — see Adding flexibility with slots for an explanation of how these are used), the “slotted” element will be shown inside its corresponding slot element, with a “reveal” link alongside it. Clicking the “reveal” link will highlight the element with the slot attribute as it exists outside the shadow DOM

This is very useful when you’ve got a <slot> element and you can’t find the source of its content.