Working with iframes
You can point the developer tools at a specific iframe within a document. The Inspector, Console, Debugger and all other developer tools will then target that iframe (essentially behaving as if the rest of the page does not exist).
To set an iframe as the target for the developer tools:
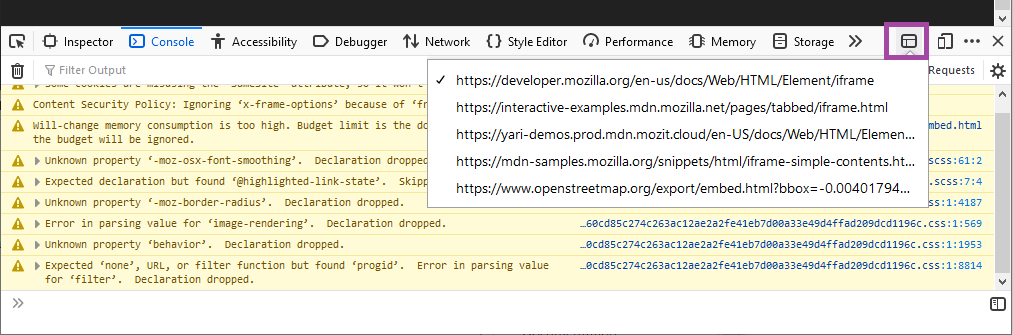
Select the iframe context picker button to launch a popup listing all the iframes in the document (and the main document itself). Note that the button is only displayed if the page includes iframes!

Select an entry to make it the target iframe.
Note
The iframe context picker button feature is enabled by default (if it has been disabled the iframe button is never displayed). The feature can be re-enabled from the Settings menu, using the “Select an iframe as the currently targeted document” checkbox.