Examine and edit the box model
Viewing the box model
With the Select Element button pressed, if you hover over an element in the page, the box model for the element is shown overlaid on the page:
It’s also shown overlaid if you hover over an element’s markup in the HTML pane:
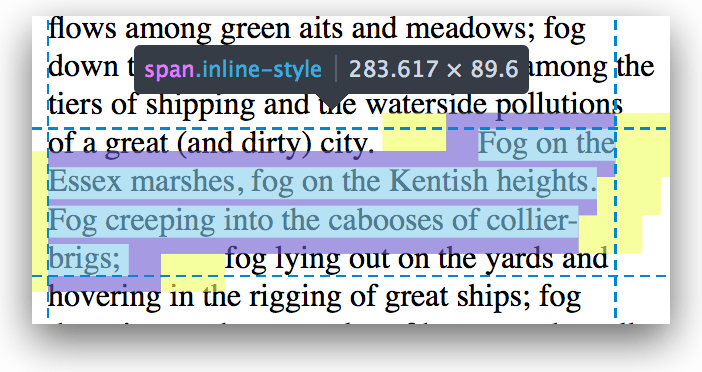
If the element is inline and is split over multiple line boxes, the highlighter shows each individual line box that together make up the element:

The Box Model view
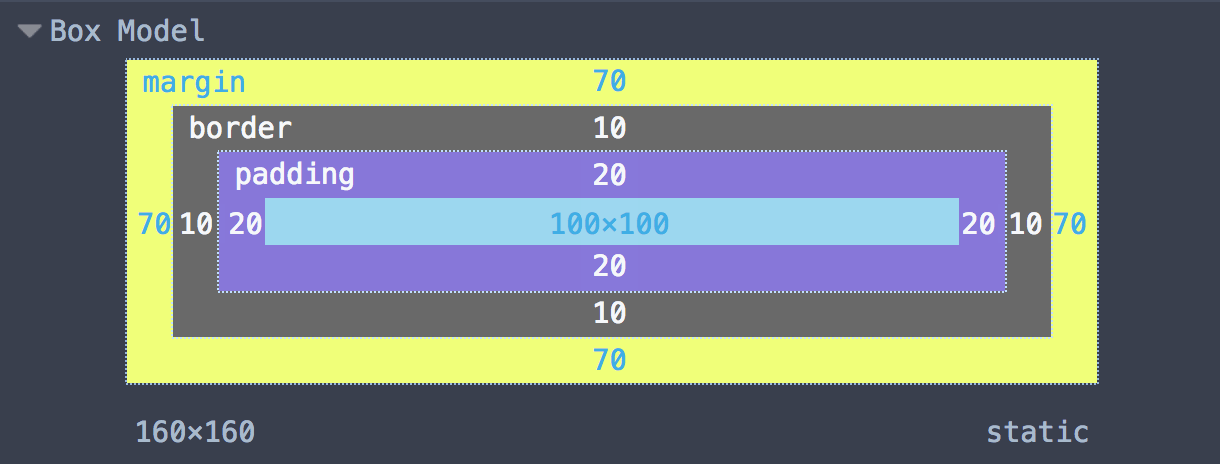
When an element’s selected, you can get a detailed look at the box model in the Box Model view:

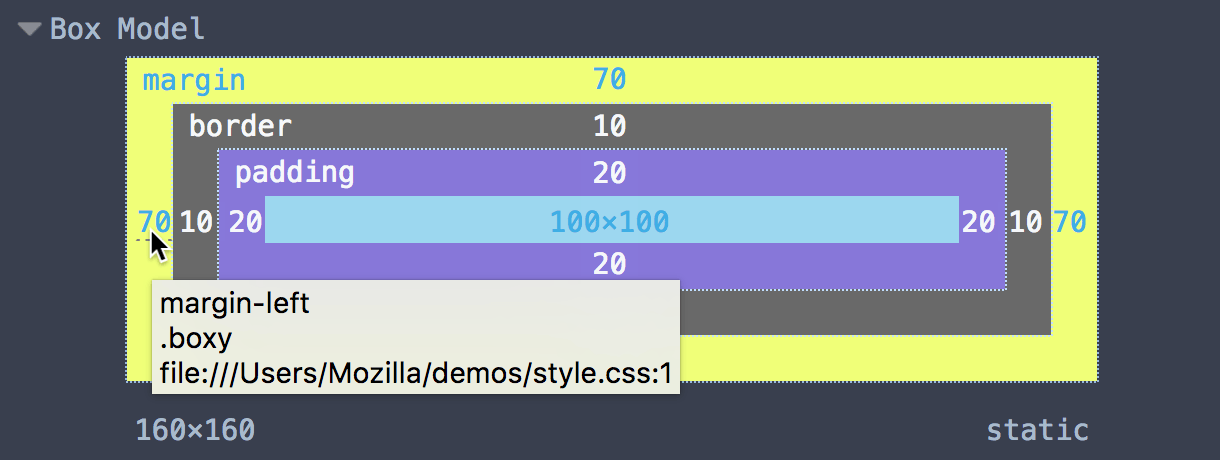
If you hover over a value, you’ll see a tooltip telling you which rule the value comes from:

Editing the box model
You can also edit the values in the Box Model view, and see the results immediately in the page.