Accessibility Inspector
The Accessibility Inspector provides a means to access important information exposed to assistive technologies on the current page via the accessibility tree, allowing you to check what’s missing or otherwise needs attention. This article takes you through the main features of the Accessibility Inspector and how to use it.
A (very) brief guide to accessibility
Accessibility is the practice of making your websites usable by as many people as possible. This means trying your best to not lock anyone out of accessing information because of any disability they may have, or any other personal circumstances such as the device they are using, the speed of their network connection, or their geographic location or locale. You can find more extensive information in the Accessibility section of MDN Web Docs.
Here we are mainly talking about exposing information to people with visual disabilities — this is done via the accessibility APIs available inside web browsers, which expose information on what roles the different elements on your page play (e.g., are they just text, or are they buttons, links, form elements, etc.?).
Semantic DOM elements have roles assigned to them by default that hint at what their purpose is. Sometimes, however, you need to use some non-semantic markup (e.g., div s) to build a complex custom control, and the control won’t have a default role that reflects its purpose. In such a situation, you can use WAI-ARIA role attributes to provide your own roles.
Roles and other information exposed by browser accessibility APIs are presented in a hierarchical structure called the accessibility tree. This is a bit like the DOM tree, except that it contains a more limited set of elements and slightly different information about them.
Assistive technologies like screenreaders use this information to find out what’s on a web page, tell their users what’s there, and enable them to interact with the page. The Accessibility Inspector also uses this information to provide valuable accessibility debugging capabilities in the DevTools.
Accessing the Accessibility Inspector
When you first open any of the other Developer Tools, the accessibility features are turned off (unless you’ve already got them turned on in another browser tab, or got the Firefox accessibility engine started already, e.g., you might be a screenreader user or tester).
The accessibility inspector is automatically enabled when you do one of the following:
Choose Accessibility in the Tools > Browser Tools menu.
Select the Accessibility tab in the Developer Tools toolbox.
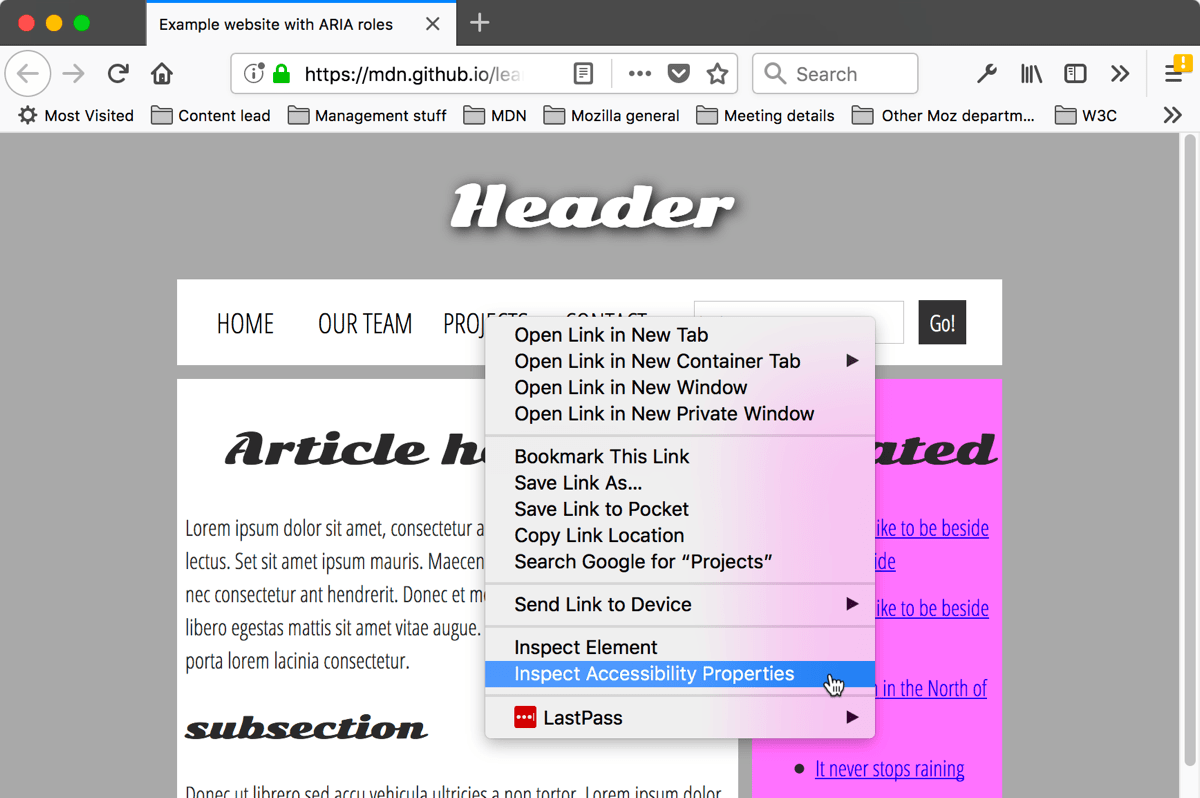
Right-click in the main browser window, and choose Inspect Accessibility Properties in the context menu.
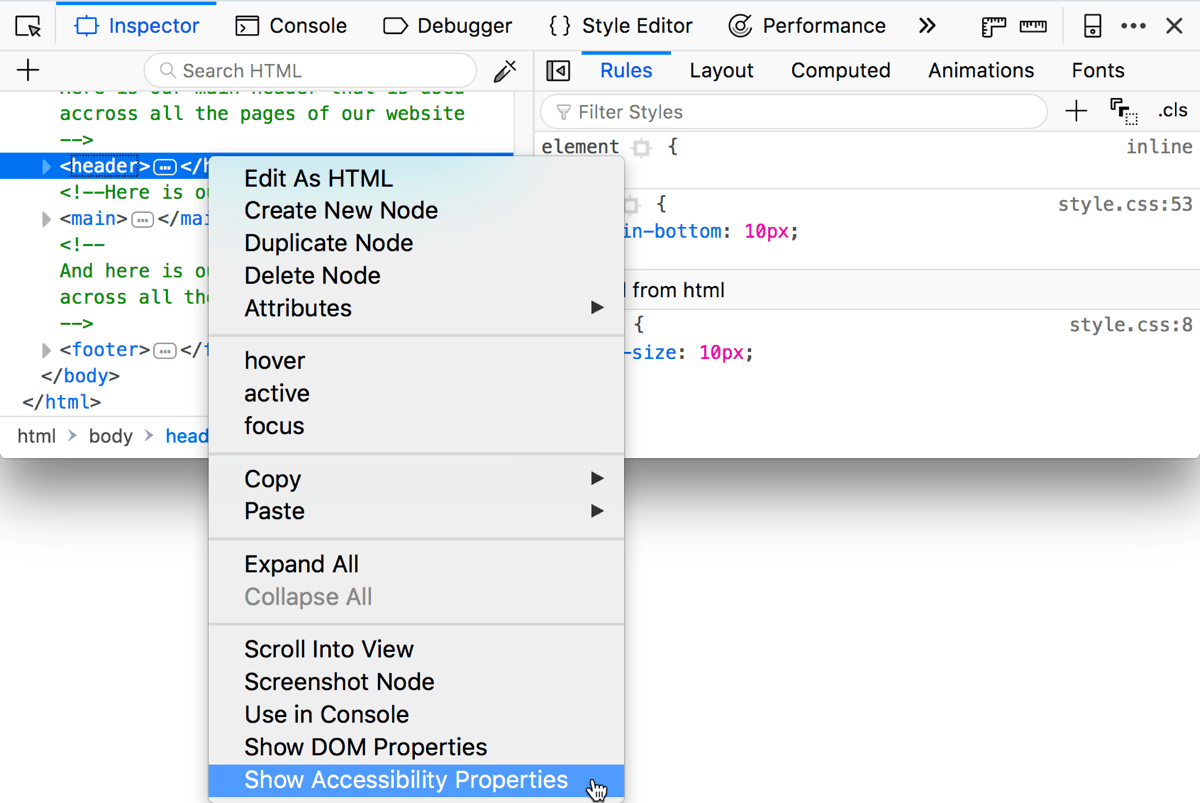
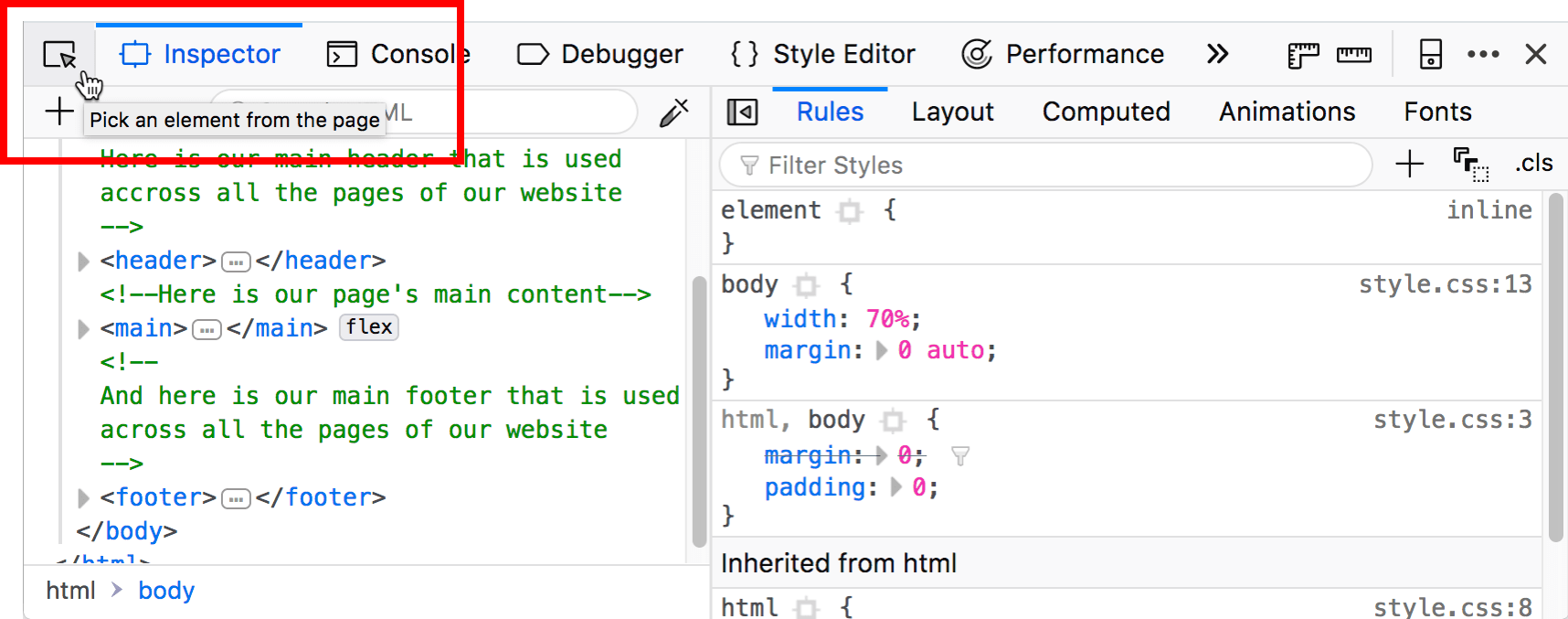
Right-click an item in the HTML pane of the Page Inspector, and choose Show Accessibility Properties in the context menu.
Once activated, the accessibility engine remains running until you close the Developer Tools toolbox.
Note
The accessibility engine runs in the background when the accessibility features are turned on. When enabled it may affect the metrics from other panels such as Memory and Performance, and have some impact onoverall browser performance.
If you don’t wish to allow the accessibility features to be automatically enabled, you can use the Configuration Editor (also known as about:config) to define the preference devtools.accessibility.auto-init.enabled, and set it to False.
If you don’t wish to use the accessibility features at all, you can use the Configuration Editor to set the preference devtools.accessibility.enabled to False. If you do this, the methods listed above for activating the Accessibility Inspector do nothing.
Features of the Accessibility panel
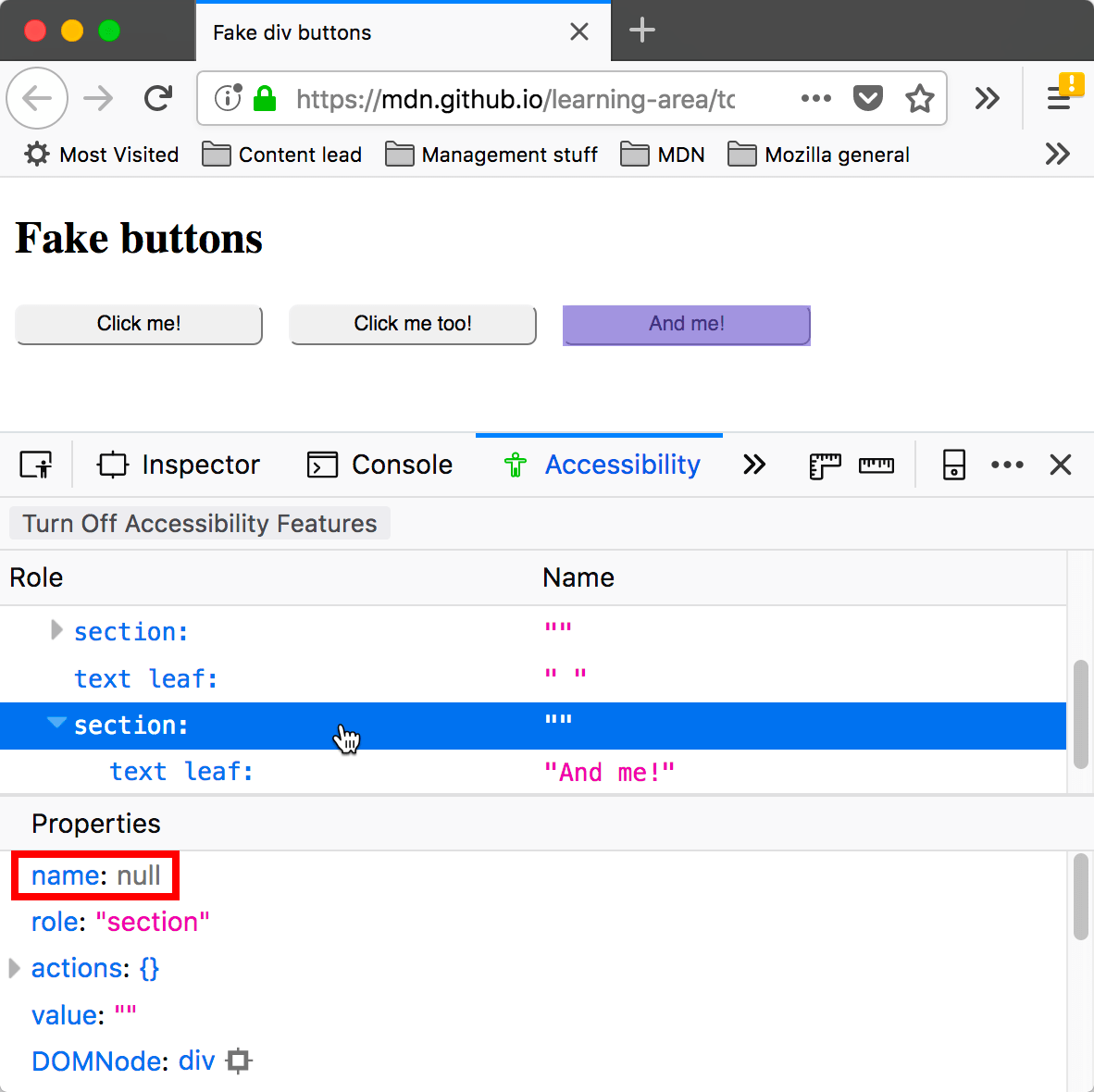
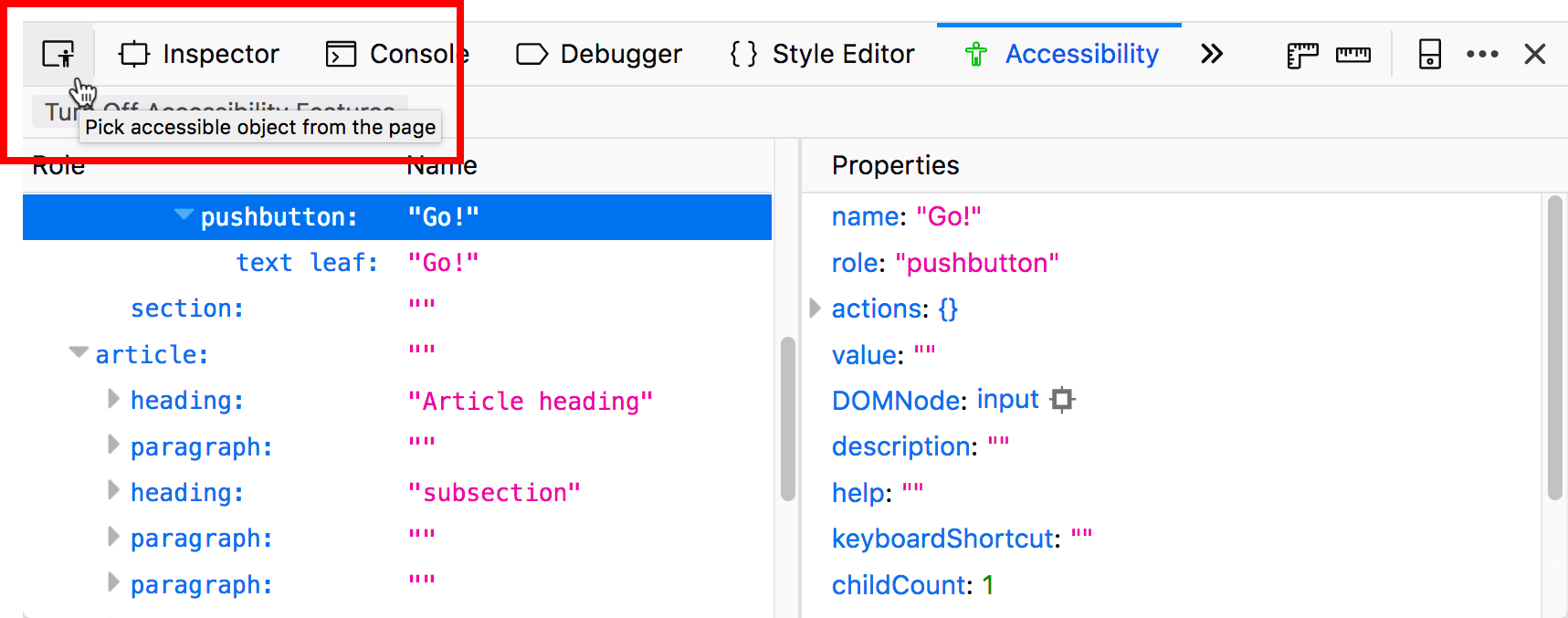
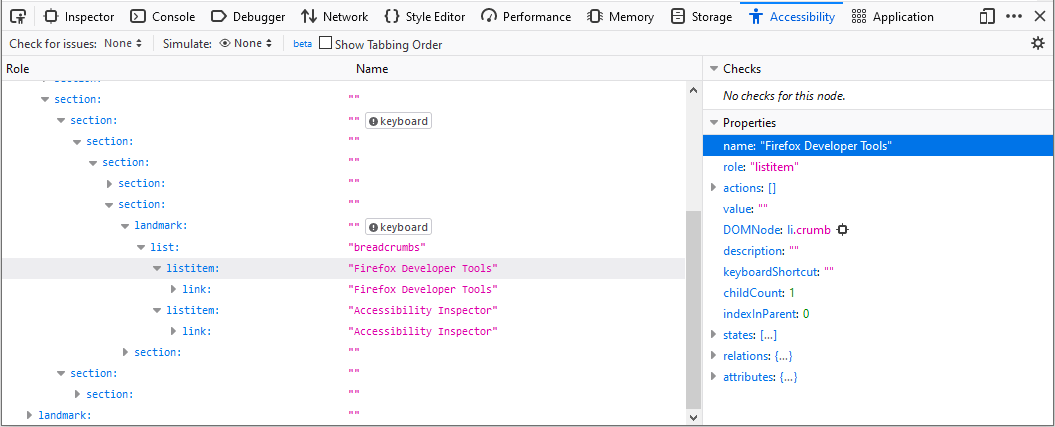
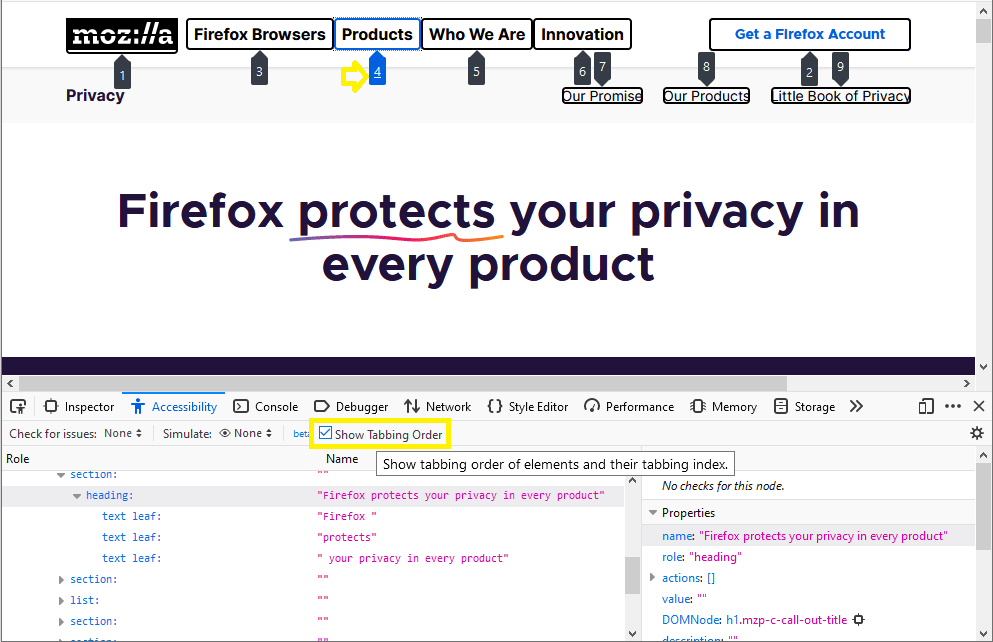
The enabled accessibility panel looks like so:

On the left-hand side, there is a tree diagram representing all the items in the accessibility tree for the current page. Items with nested children have arrows that can be clicked to reveal the children, so you can move deeper into the hierarchy. Each item has two properties listed:
Role — the role this item has on the page (e.g.,
pushbutton, orfooter). This can be either a default role provided by the browser, or a role given to it via a WAI-ARIAroleattribute.Name — the name this item has on the page. The name depends on the element; for example, the name of most text elements is their
textContent, whereas form elements’ names are the contents of their associated label.
On the right-hand side, you can see further information about the currently selected item. The listed properties are as follows:
name — the item’s name, as described above.
role — the item’s role, as described above.
actions — a list of actions that can be performed on the item, for example, a pushbutton would have “Press” listed, while a link would have “Jump” listed.
value — the value of the item. This can mean different things depending on the type of the item; for example, a form input (role: entry) would have a value of whatever is entered in the input, whereas a link’s value would be the URL in the corresponding
<a>element’shref.DOMNode — the type of DOM node that the item in the accessibility tree represents. You can click on the “target” icon that comes after it to select the node in the Page Inspector. Hovering over the “target” icon highlights the DOM node in the page content.

description — any further description provided on the element, usually by the content of a title attribute.
keyboardShortcut — any keyboard shortcut that is available to activate the element, as specified in an
accessKeyattribute.childCount — the number of child items the current item has in the accessibility tree hierarchy.
indexInParent — an index value indicating what number child the item is, inside its parent. If the item is the first item inside its parent, it has a value of 0. If it is the second, it has a value of 1. And so on.
states — a list of the different accessibility-relevant states that can apply to the current item. For example, one of the links in one demo has states of focusable, linked, selectable text, opaque, enabled, and sensitive. For a full list of internal states, see Gecko states.
relations — a list of the accessibility-relevant relationships between this item and other items. For example, in a form, an entry item could have a “labelled by” relation with a label item, which in turn has a “label for” relation to the entry item.
attributes — a list of all the accessibility-relevant attributes that are applied to the item. This can include style-related attributes such as margin-left and text-indent, and other useful states for accessibility information, such as draggable and level (e.g., what heading level is it, in the case of headings). For a full list of possible attributes, see Gecko object attributes.
Note
The exposed information is the same across all platforms — the inspector exposes Gecko’s accessibility tree, rather than information from the platform accessibility layer.
Keyboard controls
The Accessibility tab is fully keyboard-accessible:
You can tab between Check for Issues, Simulate, Show tabbing order, and left and right panels.
When one of the panels is focused, you can move the focus up and down items using the up and down arrow keys, and use the left and right arrow keys to expand and collapse expandable rows (e.g., different hierarchy levels of the accessibility tree).
Print accessibility tree to JSON
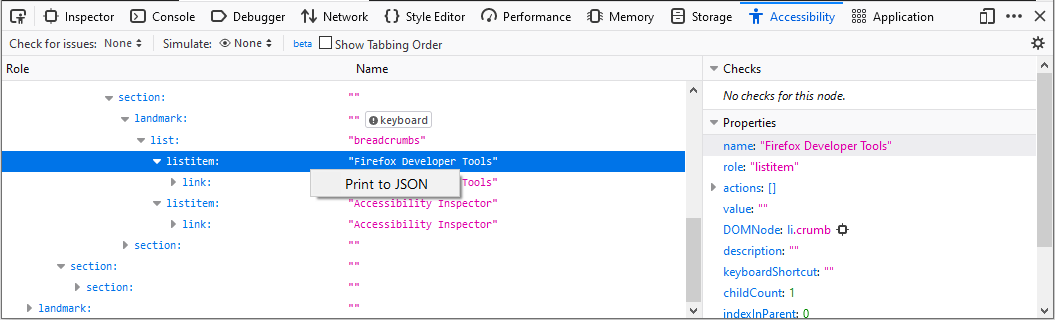
You can print the contents of the accessibility tree to JSON by right-clicking on an entry in the Accessibility tab and selecting Print to JSON:

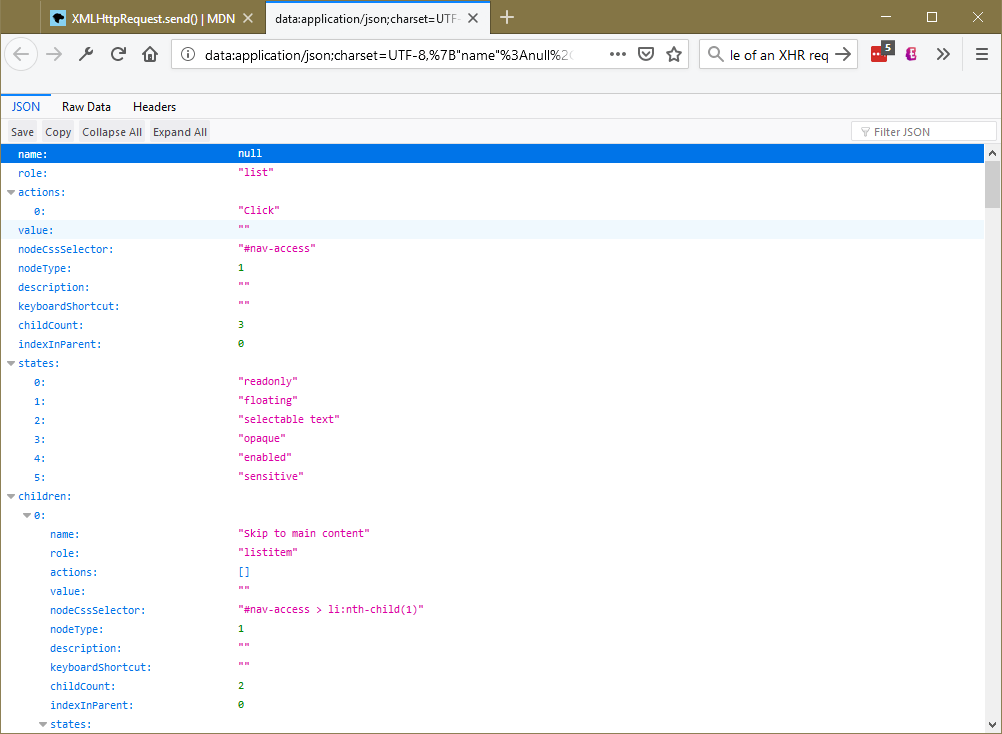
When you do, you will get a new tab with the selected accessibility tree loaded into the JSON viewer:

Once opened, you can save or copy the data as necessary. The JSON viewer can also show you the raw JSON data on a separate tab in the viewer.
Show web page tabbing order
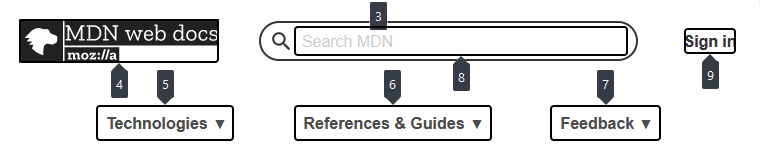
People who are unable to navigate a page with the mouse or a trackpad can use the tab key to toggle through focusable items on the page (i.e. buttons, links, form controls).The order that items are focused is one of the most important aspects of web accessibility, as it allows keyboard users to properly navigate a web page — if the tab order is incorrect, the page may be confusing!
Firefox can enable a visual overlay showing the tabbing order. This provides a high-level overview of how the page will be navigated using the tab key, which may highlight problems more effectively than tabbing through the elements. The overlay is toggled on/off using the**Show Tabbing Order** checkbox.

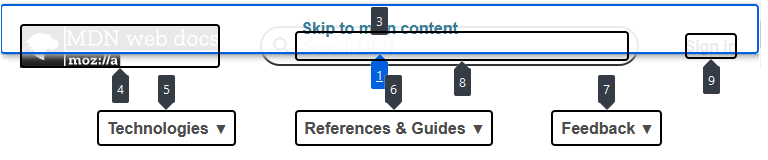
All focusable items have a numbered marker and the currently focused item is highlighted in a different color. In some cases the marker may be hidden by other elements, as is true for items 1 and 2 in the page below.

These become visible in the overlay when the item is the current item.

Note
The overlay reflects the tab order at the time that the checkbox is selected (i.e. it is not dynamic). If a user does anything that adds items to the tab order (e.g. opens a visual element that contains more links), these new items will not be reflected in the overlay until the Accessibility Inspector is re-launched.
Check for accessibility issues
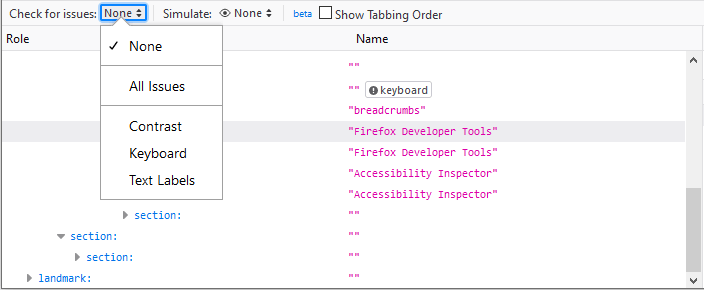
You can check for accessibility issues by clicking the drop-down menu next to: Check for issues. The available menu items include:
None — Don’t show the possible list of issues.
All Issues — Check for all types of issues.
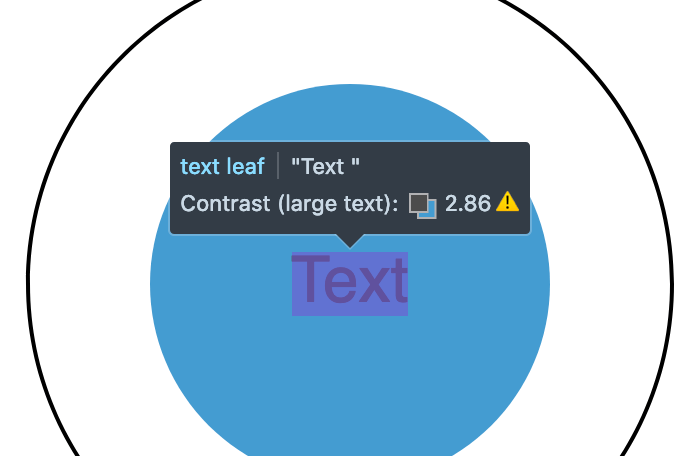
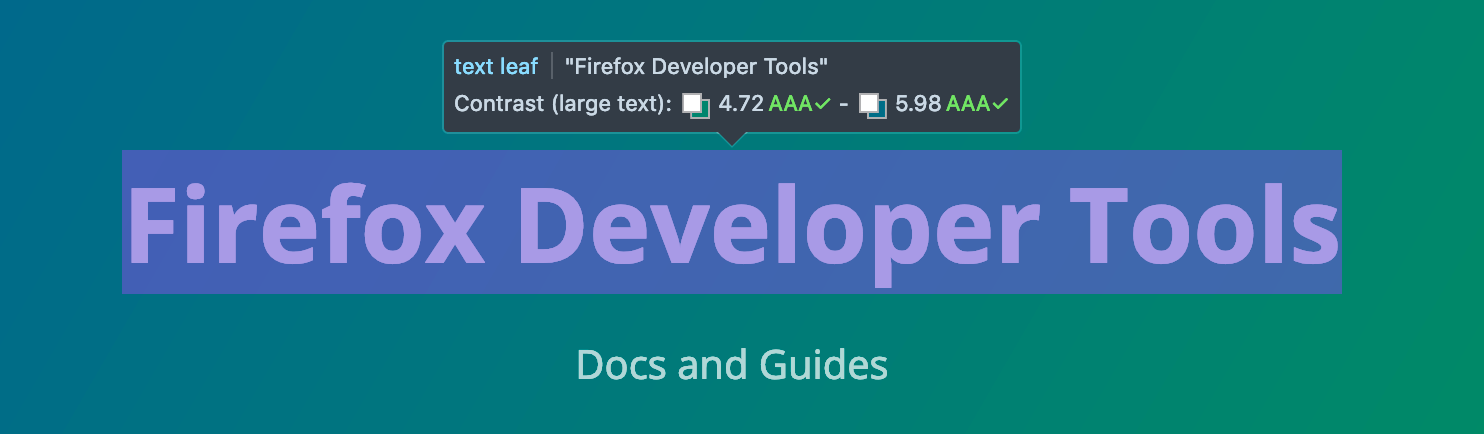
Contrast — Check for issues with visual contrast.
Keyboard — Check for issues with navigating via a keyboard.
Text Labels — Check for issues with missing text labels.
When you select one of the menu items, Firefox scans your document for the type of issues you selected. Depending on the size and complexity of your document, this may take a few seconds. When the scan is complete, the left side of the Accessibility Inspector panel displays only the items that have that type of issue. In the right side of the panel, the Checks subpanel lists the specific issue with the selected node. For each type of issue, there is a Learn more link to further information on MDN Web Docs about the issue.

The menu items act as toggles. Select the item to view that type of issue; select the item again to clear the display of issues of that type.
Issues with a particular item are always displayed in the Checks subpanel as you browse the tree. The Check for issues menuitems are a quick way to view all and only those items that have issues.
Simulate
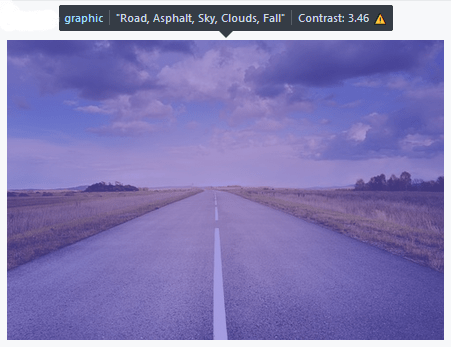
The Accessibility Inspector offers, a simulator that lets you see what a web page would look like to users with various forms of color vision deficiency (better known as “color blindness”), as well as contrast sensitivity loss.
Typical use cases
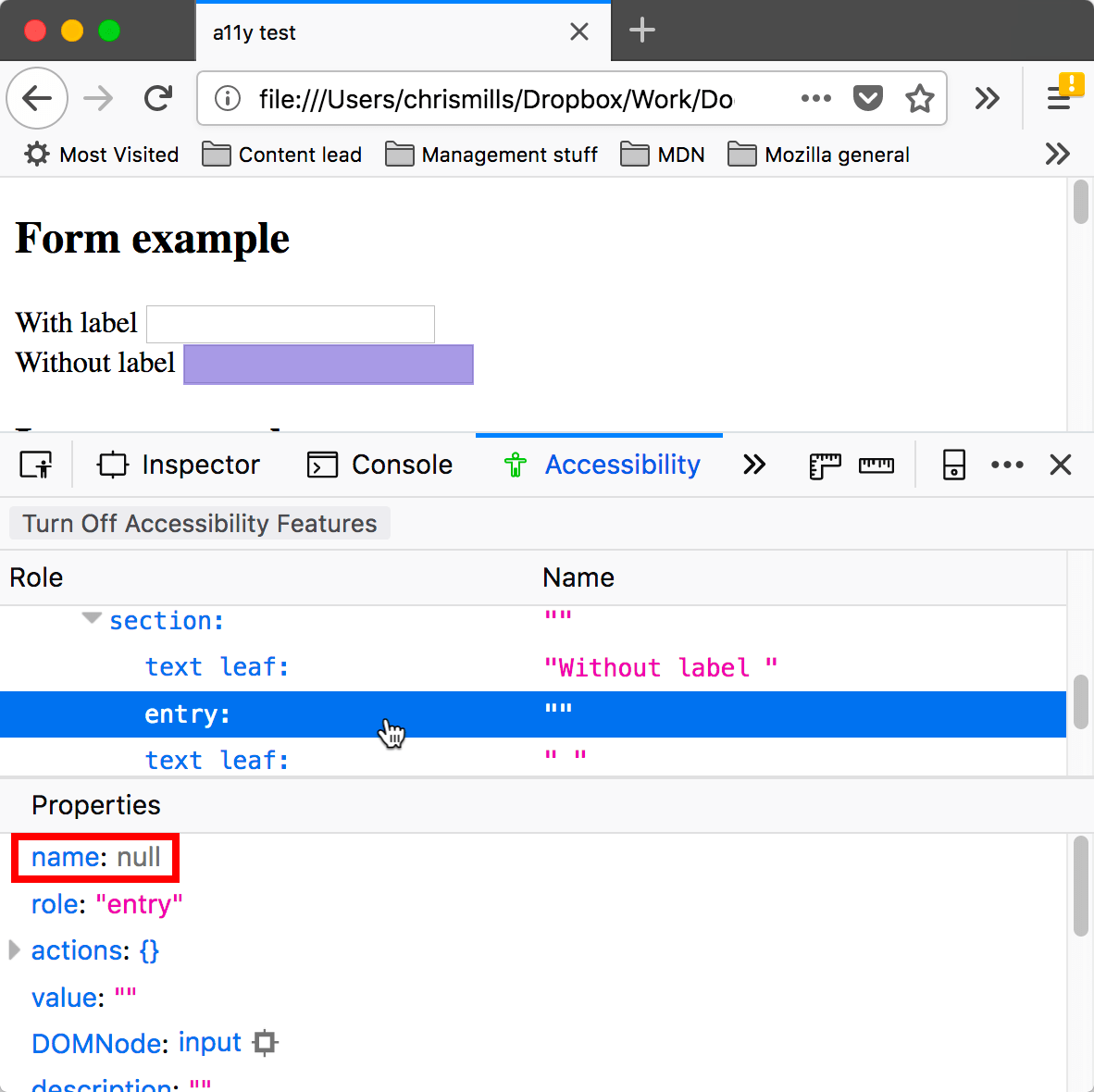
The Accessibility Inspector is very useful for spotting accessibility problems at a glance. For a start, you can investigate items that don’t have a proper text equivalent — images without alt text and form elements without proper labels have a name property of null, for example.

It is also very handy for verifying semantics — you can use the Inspect Accessibility Properties context menu option to quickly see whether an item has the correct role set on it (e.g., whether a button is really a button, or a link is really a link).